Today I was on a mail thread where the topic of how browsers handle expired certificates; this is particularly relevant for a few reasons.
The first of which is that there is a large number of sites operating with expired certificates out on the Internet today, the other is that the adoption of short lived certificates (which I am a fan of) is at least in part dependent on how browsers deal with certificates that are expired.
In any event I was not sure how the most recent versions of browsers were handling these cases so I dug up an example site where an expired certificate was in use (https://www.appliancetherapy.com – it uses a certificate that expired a few weeks ago and has not as of yet been replaced).
So what did I want to find? In a perfect world I believe that the following should be true:
- Users are warned or prohibited from going to the site in question.
- The warning language used is easy to understand and explains the risks.
- The warning language used is related to the fact that the certificate is expired.
- The trust indicator does not show or is marked to indicate that there is a problem.
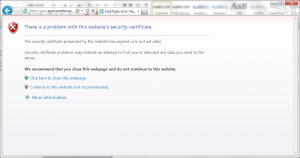
The good news is that for the most part browsers behaved fairly close to this, they all could have improved language but I believe Internet Explorers was the best.
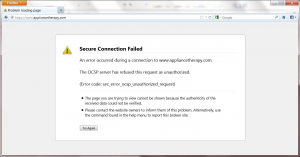
The worst behaving client was Mozilla, as it doesn’t report the certificate as expired but instead indicates that it tried to make an OCSP request but got a response it was not expecting. This has two problems – the first of which being it should not have made an OCSP request for the status of an expired request.
RFC 5280 Section 5 states that:
A complete CRL lists all unexpired certificates, within its scope,
that have been revoked for one of the revocation reasons covered by
the CRL scope. A full and complete CRL lists all unexpired
certificates issued by a CA that have been revoked for any reason.
And RFC 2560 is written largely based on OCSP responses being fed from CRLs. What this means is that it is not appropriate to ask the revocation status of a certificate that is expired.
The next problem is that Mozilla also doesn’t handle the unauthorized response in a usable way. RFC 5019 Section 2.2.3 states:
The response “unauthorized” is returned in cases where the client
is not authorized to make this query to this server or the server
is not capable of responding authoritatively.
A user who receives this message would believe the issue is related to their permissions but based on the true reason for the error the failure as really that the responder in question doesn’t have the information that’s needed.
This lack of information on the server is likely due to the fact that it isn’t required to maintain information for expired certificates and the message Mozilla delivered should have been about the certificate being expired.
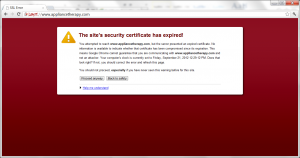
In any event the browsers behaved much better than I expected, IE and Chrome did the best (I really like Chromes red / over the https as a visual queue there is a problem).
Chrome
Internet Explorer
Mozilla
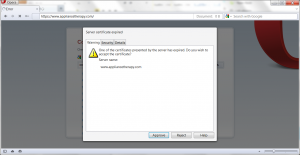
Opera
Safari





Pingback: A look at untrusted certificates
Pingback: A look at revoked certificates
Pingback: Ich – Welt: Expired Certificate | | Braintank